其實我之前一直都是 IE 的愛用者,因為我是個念舊的人。
難道你忘了,無論你把多麼糟糕、下流、猥褻的網站加到「我的最愛」裡,是誰用那偉大包容的愛包容你?是誰跟你一起見證你這輩子的第一個被綁架的首頁和一直跳出來的視窗炸彈?除了左手和五月花衛生紙之外,是誰在嘰嘰喳喳的數據機撥號聲之後,陪你一起登入色情貼圖區?
就是 Internet Explorer 啊!
不過,我上禮拜發現 Firefox 還真他媽的好用,尤其是逛了 Firefox Add-ons 之後,媽的!新大陸啊!以前我一直抱著對 IE 執迷不悟的愛而屢次拒絕火狐,但是,在瀏覽 Firefox Add-ons 的過程中,Firefox 多到靠北的附加元件讓我知道我實在是蠢得一塌糊塗。就跟我喜歡 WordPress 的理由一樣:如果你用 Firefox 卻不裝一大堆附加元件,那你還用 Firefox 幹嘛?滾回去用 IE 就好了啊!
而且,我不久前才發現,在 Firefox Add-ons 網站上可以建立一個「收藏集」,然後把你喜歡的插件丟進去,幹!這完全就撩起了我列清單的強迫症!我超愛列表的!下面這個就是我的收藏集:
以下是對那些我愛用的附加元件的簡單介紹:
適合 Firefox 4.0 以上版本
Add to Search Bar
隨便點選一個網站的搜尋框,按右鍵就可以 Add to Search Bar,加入到瀏覽器右上角的搜尋引擎中,例如:教育部國語辭典。
AutoCopy
用滑鼠把文字反白就自動複製,然後按中鍵就可以貼上,太方便吧!
BugMeNot
有些網站要登入才能夠知道裡面在幹嘛,但是你偏偏就不想註冊的話,只要在輸入帳號的欄位上按一下右鍵選擇 Login with BugMeNot 就可以登入了。前提是那個網站有收錄在 BugMeNot.com 的資料庫。這個插件之所以能夠這樣搞,是因為之前已經有網友註冊過那些網站了,然後他們把那些帳號、密碼貢獻出來。
Download Statusbar
在狀態列顯示正在下載的檔案的資訊,這樣就不會出現礙眼的下載視窗了。
DragIt
Easy DragToGo + FireGestures(滑鼠手勢)的綜合體。
可以針對「超連結」「純文字」「圖片」分別設定不同的滑鼠手勢的功能,例如:把超連結往空白處一拉,會在新的分頁開啟;把文字反白然後隨便亂丟,瀏覽器自動就會幫你 Google 它了;拉圖片的話,可以直接另存新檔。
DragIt 整合「滑鼠手勢」與「超級拖曳」的 Firefox 4 綜合套件 | 電腦玩物
FEBE
通常會跟 CLEO 一起使用。FEBE 可以備份附加元件、佈景主題、書籤、搜尋引擎清單、瀏覽器偏好設定等等,還可以定期自動備份,但是 FEBE 備份出來的項目都是一個一個的檔案,而 CLEO 就是用來把那些檔案都打包成一個,還原的時候比較方便。
Feedly
這個網站足以取代 Google Reader 了,將你的 Google 帳號與 feedly 連動,你就會發現這個網站的美妙之處。
Browny Walking: 質感兼具效率的 RSS 閱讀 - feedly
Find All
會在 Firefox 的搜尋功能(我指的是 Ctrl + F)中加上 Find all 指令,一次列出所有的搜尋結果,不用一直按「下一筆」,效果如圖:
Firebug
寫網頁、折騰 CSS 的必備工具,把游標移到某個網頁元素的上頭,就可以知道它在 HTML 和 style.css 中的位置,還可以直接更改程式碼,結果會立即顯示在瀏覽器,幹!太方便吧!建議搭配 FirePHP 和 FireFTP 一起使用,效果非常驚人!
Google Docs Viewer
可以直接用 Google Docs 開啟 .PDF, .DOC, .PPT, .XLS 檔案。
IE Tab 2
偶爾還是會遇到 IE only 的網站(尤其是銀行和政府機關的網站),這個插件可以在右鍵選單增加一個「用 IETab 檢視本頁」的選項。
JSONovich
直接在瀏覽器中顯示 application/json 而不會跳出下載頁,而且 highlighted。
Locationbar²
讓網址列更容易閱讀與點選。
自訂 Firefox 4 的網址列顯示格式, 讓顯示更清晰易懂 : Locationbar² @ 風月無邊
Menu Editor
能夠顯示、隱藏或移動右鍵選單和功能表(就是視窗最上面那一排)的項目,像我這種龜毛的人最看不慣的就是每次按右鍵跑出來的選單都漏漏等。
Movable Firefox Button
只適用於 Firefox 4.0 以上的版本,把左上角那個 "Firefox" 的下拉選單改成圖示。
Nightly Tester Tools
Useful tools for the nightly tester.
Organize Search Engines
讓使用者像是管理書籤那樣,管理右上角的搜尋引擎列表,包含增加資料夾、增加分隔線、重新命名等等。
Scriptish
用來取代 Greasemonkey。
媽的!這個插件超屌!雖然一開始安裝完之後,什麼鬼都沒有。你得去 userscripts.org 抓一些別人寫好的 script(腳本)來用,可以幫你常用的網站加上許多方便的功能。
TwitThat customize action/prefix [Twitter]
in reply to WHAT? [Twitter]
Twitter Lines [Twitter]
Unfriend Finder [Facebook]
Clean Loopy For YouTube [YouTube]
VeryDou [豆瓣]
Scriptish 性能快、功能多的 Firefox 4 專用增強版 Greasemonkey | 電腦玩物
SmoothWheel
Scrolls the page smoothly when scrolling the mouse wheel.
SmoothWheel 超順手 Firefox 平滑捲動,瀏覽頁面手感真的有差 | 電腦玩物
SQLite Manager
用 Firefox 開啟 SQLite 檔案。
Stylish
跟 Greasemonkey 有異曲同工之妙,只不過 Stylish 專攻的是 CSS,透過其他網友寫好的 CSS 設計,你可以幫一些網站改頭換面,當然你也可以只是畫個眉毛或是把鬍子剃了,不一定要把整個頭都換掉。請善用 userstyles.org 的搜尋功能,建議把 ordered by 設置成 updated date,這種東西新的總是比較好的。
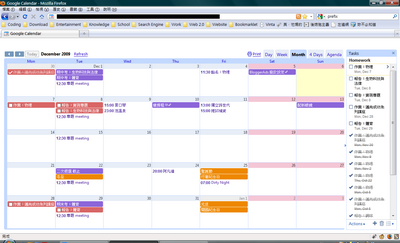
Google Calendar - Colorize Weekends (Mon is first)
把禮拜六和禮拜日用紅色標注出來
跟上面那個合體之後,會變成這樣,非常簡潔
Twitter - Font Optimization for Windows Vista and 7
顧名思義就是字體的優化,我另外把 "Microsoft JhengHei" 改成 "新細明體"
before
after
非常俐落
Tab Scope
以彈出窗框的方式預視、瀏覽分頁內容,它最屌的功能就是可以直接用那個「窗框」點擊超連結或上下捲動網頁。
Tab Scope 彈出小視窗即時預覽、分割操控其它 Firefox 分頁內容 | 電腦玩物
Thumbnail Zoom
支援 Facebook、Twitter、Flickr、Wikipedia 等網站,瀏覽以上網站時,滑鼠移到圖片上,就會直接顯示原始尺寸的圖片。