不過,雖然標題叫做「入門指南」,這一篇教學文卻不是在教你怎麼買網址、怎麼租虛擬主機、怎麼安裝 WordPress,也不會教你怎麼安裝插件、主題,那些東西太瑣碎了,網路上也早就有教學:無痛安裝 WordPress,我當初就是照著這篇教學裝好 WordPress 的。另外,有需要的人,還可以下載由 Kirin Lin 製作的「正體中文語系」。
這篇教學文的主題,簡單說,就是我用了 WordPress 這麼久以來的「心得」。
我對 WordPress 的愛跟我對 OL 的愛大概是相等的~
不要把 WordPress 安裝在「根目錄」
我建議把 WordPress 安裝在 /blog 目錄,網址會是 http://your_domain/blog/。
不把 WordPress 安裝在根目錄,最重要的原因,是為了「擴充性」的考量,難保你以後不會在同一個網址之下架設其他的網站,就像這樣:
http://your_domain/ -- 入口
http://your_domain/blog/ -- 部落格
http://your_domain/album/ -- 相簿
http://your_domain/forums/ -- 論壇
這樣的結構多麼地賞心悅目啊~
我現在的網址底下有兩個網站,網址長這樣:
http://vinta.ws/blog/ -- 網誌
雖然也可以改成二級域名的形式:http://blog.vinta.ws/,但是,樣子不好看。
13 - 改變網址而不會出現「404 找不到網頁」:301 Redirect 與 .htaccess
使用 Permalink(固定網址)
WordPress 預設的網址是 http://your_domain/?p=123 這種形式。我對「等於」和「數字」是沒什麼意見,但是,那個問號實在很礙眼。不過,WordPress 的「固定網址」可以讓使用者自訂網址的格式,在後台的「設定 ─ 固定網址」可以修改:
選擇「自訂結構」
然後在右邊的輸入框裡填入你想要的格式
以我的部落格當例子,我填入 /%post_id%
所以,每一篇文章的網址會類似 http://vinta.ws/blog/123
網址中的 123 就是 post_id,每一篇文章都不一樣
雖然很多人建議用 /%category%/%postname% 這種形式,但是,網址就是要愈短愈好。而且,如果你的文章的標題都是中文,而你又沒有為每一篇文章都填上一個英文的「文章代稱」(post slug)的話,網址中的 postname 將會是一串亂七八糟的英文字母加數字。
另外,當你設定了固定網址之後,會出現一個情況:每篇文章的網址將會有兩個,一個是預設的 ?p= 形式;一個是你剛剛設定的新網址。也就是 http://your_domain/?p=123 和 http://your_domain/123 都會指向同一篇文章。這時候,為了讓每一篇文章都只有一個網址,可以用 Permalink Redirect 這個插件,只要上傳、啟用,不需要做其他的設定,就可以讓預設的網址自動導向新的網址。
P.S.
啟用了固定網址之後,Feed 和 Trackback 的網址會變成
http://your_domain/blog/trackback
的形式。
該選什麼樣的 Themes?
Themes,就是「主題」「版型」「佈景」「模板」(就像無名小站裡的那些「樣式」)。因為 WordPress 的使用者多得跟鬼一樣,而且世界各國的人都有,社群很大,資源也就很多,所以,我們除了有五花八門的 plugins 可以裝之外,更有形形色色、各式各樣的 themes 可以用。
收集各種 WordPress Themes 的網站:
因為我用過的版型沒幾個,也不會設計,所以,對於這方面其實沒有太大的心得,反正就是自己看得順眼就好,硬要說的話,就是:
不要用太窄的版型
現在主流的螢幕解析度至少都在 1024 x 768 以上,所以你也就不要再選一個用 800 x 600 看的時候,兩邊都還有一大片空白的版型了,最好是選擇那種能夠把整個螢幕都填滿的。
支援 Widgets 的主題優先選擇
Widgets 就是 WordPress 後台裡的那些「模組」。如果你選的版型不支援 Widgets,每次你要在側邊欄(就是右邊那一排)新增一些鬼玩意的時候,就得自己去修改 sidebar.php,很麻煩的。
把字體改大一點
如果你是套用國外設計者的 themes,那麼最好改一下預設的字體大小。因為預設的字體對中文來說都太小了,要修改的話,開啟該主題的 style.css 檔案,找到要修改的地方,把 font-size 後面的數字改大就可以了。
推薦 Internet Explorer Developer Toolbar,在改 CSS 的時候超好用~
要裝哪些插件?
可以先參考一下「本站的 WordPress 外掛清單」。
雖然有些人會說「插件能不裝就不裝」「插件裝太多會拖慢速度」。但是,我始終覺得,WordPress 的使用者不玩插件,那還用 WordPress 幹什麼?去用無名就好了啊!追求速度的話,乾脆去用 Movable Type,靜態網頁快多了。
介紹各種 WordPress Plugins 的網站:
下列是我建議每位 WordPress 的使用者都應該裝的插件:
- WP-DB-Backup:備份你的資料庫,不裝會死
- 1 Blog Cacher:快取部落格文章(加快讀取速度),不裝會慢
- Akismet:阻擋垃圾留言,不裝會不勝其擾
- WordPress.com Stats:流量統計,不裝會空虛
- Lighter Menus:讓後台的選單變成下拉式的,不裝會沒效率
燒一個 FeedBurner 的 FEED
網路上有很多教學,就像這一個:鳥巢 - [教學] 申請永久 RSS‧FeedBurner。
還有這個:馬修的研究室部落格 » 教學申請 FeedBurner 的 E-mail 訂閱 RSS 功能。
如果你啟用了「固定網址」,你的 WordPress 的 RSS 位址會是 http://your_domain/blog/feed 這種。
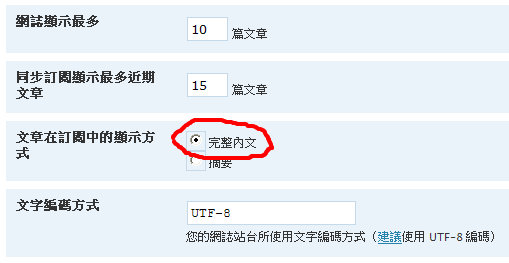
建議使用「全文 FEED」
在後台的「設定 ─ 閱讀」中就可以設定,像這樣:

全文 FEED 的意思就是「如果有人用 RSS Reader 訂閱你的部落格,他可以在 RSS Reader 中看到 完整的文章,而不是摘要」。
這樣做的其中一個好處是「如果你正在大陸上網,而你想看的網站或部落格都被 GFW 了,但是,你卻發現那些被封鎖的部落格竟然可以通過 RSS Reader(如 Bloglines)看到」,如果那些部落格只提供摘要的話,心裡會幹死~ 我自己就有切身之痛,我那時候還不知道有代理這種東西......
雖然也有 FEED 被「垃圾站」拿去充當內容的疑慮,但是,我自己站在一個讀者的角度,我會希望我在 RSS Reader 裡看到的是完整的內容。不過,有一些反對的人會說「如果在 RSS Reader 中就可以看到完整的文章,讀者看完文章之後,就不會再到我的部落格來了,這樣會少掉許多點擊率的!」但是,如果你連這種小格局的事情都這麼在意了,還是早點放棄搞部落格吧~ 不然你早晚會被那些「統計數字」煩死的。
用 Windows Live Writer 寫網誌
我懶得再解釋了,總之,寫網誌就一定要用 Windows Live Writer 啊~
雖然還有同樣功能的 Zoundry,但是,Windows Live Writer 的介面比較漂亮。
WordPress 相關網站
- WordPress Codex
- WordPress 中文論壇
- WordPress 愛好者論壇
- WordPress 歡樂正體中文交流所
- WordPress Today
- Smartr.cn
- Nicky's Blog
- 我愛水煮魚
話說我這一篇文章寫得好正經......