本文同步發表於「真‧他媽的」與「真‧他媽的 - 樂多日誌」。
五花八門教學文:第 11 天
【步驟 01】
你可以先到 歌曲點播 看看完成之後的樣子。
【步驟 02】
到 JW MP3 Player 下載檔案:jw_mp3_player.zip,最新版本 3.99。
如果作者網站提供的版本太新,不適用這個教學的話,可以按 這裡 下載。
解壓縮之後,你會看到一大堆鬼東西,不過不用管它們,你只需要這四個檔案:mp3player.html、mp3player.swf、playlist.xml、swfobject.js。
P.S.
作者自己也有寫 ReadMe,裡頭有官方的詳細教學。
不過,當然是他媽的英文的啊~
【步驟 03】
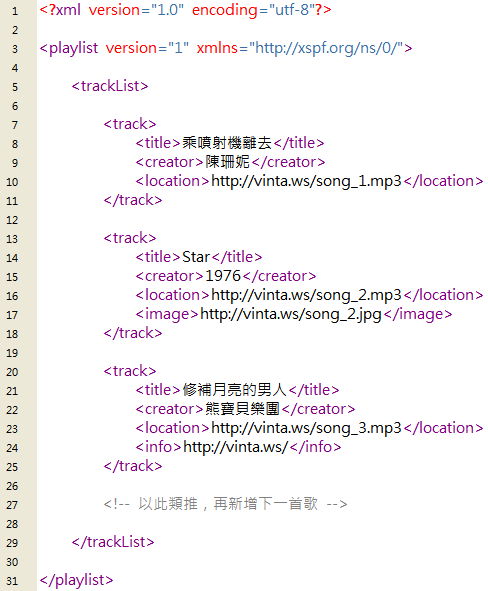
編輯 playlist.xml(用 「記事本」就可以了),參考以下的範例:
<?xml version="1.0" encoding="utf-8" ?>
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<trackList>
<track>
<title>歌曲名稱</title>
<creator>歌手</creator>
<location>檔案位置</location>
<image>專輯封面</image> <!-- 用不到的話,這一行可以刪掉 -->
<info>相關連結</info> <!-- 用不到的話,這一行可以刪掉 -->
</track>
</trackList>
</playlist>
就像這樣:

playlist.xml 要存成 UTF-8 的編碼格式。
【步驟 04】
編輯 mp3player.html(用 「記事本」就可以了),改成這樣:
<html>
<head>
<script type="text/javascript" src="swfobject.js"></script>
<script>
function resize() {
parent.document.all.frameid.height=document.body.scrollHeight;
}
</script>
</head>
<body onload="resize();" scroll="no" leftmargin="0" marginwidth="0" topmargin="0" marginheight="0">
<p id="player2"><a href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var s2 = new SWFObject("mp3player.swf", "playlist", "200", "200", "7");
s2.addVariable("file","playlist.xml");
s2.addVariable("backcolor","0x00000");
s2.addVariable("frontcolor","0xEECCDD");
s2.addVariable("lightcolor","0xCC0066");
s2.addVariable("displayheight","60");
s2.addVariable("autostart","false");
s2.addVariable("showdownload","false");
s2.addVariable("thumbsinplaylist","false");
s2.addVariable("shuffle","true");
s2.addVariable("repeat","true");
s2.addVariable("showeq","true");
s2.write("player2");
</script>
</body>
</html>
P.S.
這一行:("mp3player.swf", "playlist", "200", "200", "7"),綠色數字代表的是 播放器 的 寬度 和 高度,可以自由更改。
autostart:要自動播放的話,把 false 改成 true。
shuffle:不要隨機播放的話,把 true 改成 false。
showdownload:如果你想讓人下載那些歌的話,把 false 改成 true。
【步驟 05】
將這四個檔案:mp3player.html、mp3player.swf、playlist.xml、swfobject.js 上傳到你的網路空間,要放在同一個目錄底下。
例如,上傳到 HiNet 的空間:http://xxx.myweb.hinet.net/,位址分別就是:
http://xxx.myweb.hinet.net/mp3player.html
http://xxx.myweb.hinet.net/mp3player.swf
http://xxx.myweb.hinet.net/playlist.xml
http://xxx.myweb.hinet.net/swfobject.js
【步驟 06】
因為國內的某些 BSP 對插入的語法會有字數上的限制,如果用 ReadMe 提供的那一長串語法,多半會被切掉。但是,用下面這個語法就沒問題:
<iframe src="http://xxx.myweb.hinet.net/mp3player.html" id="frameid" scrolling="no" frameborder="0"></iframe>
記得把 http://xxx.myweb.hinet.net/mp3player.html 改成你自己的位址。
不需要設定 height、width 屬性,因為之前在 mp3player.html 裡面,就已經加了那段 resize() 的函數,所以框架會自動調整大小。
最後,把這段語法貼到你的部落格,文章裡或是側邊欄位都可以。
本文同步發表於「真‧他媽的」與「真‧他媽的 - 樂多日誌」。